-
PRODUCTS
-
Mice
-
Krypton Series
- Krypton 770
- Krypton 750
- Krypton 700 G2
- Krypton 660
- Krypton 555
- Krypton 550
- Krypton 510
- Krypton 290
- Krypton 220
- Krypton 200
- Krypton 150
-
Xenon Series
- Xenon 800
- Xenon 770
- Xenon 220 G2
-
Zircon Series
- Zircon XIII
- Zircon 660 PRO
- Zircon 660
- Zircon 550
- Zircon 500
- Zircon 330
-
-
Keyboards
-
RX Series
- RX85 RGB
-
Thor Series
- Thor 660 G2
- Thor 660
- Thor 420 RGB
- Thor 404 TKL
- Thor 401 RGB
- Thor 400 RGB
- Thor 380 RGB
- Thor 303 TKL
- Thor 303
- Thor 300 TKL
- Thor 300 RGB Limited US/RU
- Thor 300 RGB
- Thor 300
- Thor 230 TKL Wireless
- Thor 230 TKL Lite
- Thor 230 TKL
- Thor 210 RGB
- Thor 100 RGB
-
Lith Series
- Lith 400 RGB
-
Rhod Series
- Rhod 500 RGB
- Rhod 420 RGB
- Rhod 410
- Rhod 400 RGB
- Rhod 350 RGB
- Rhod 300 RGB
- Rhod 110
-
Cobalt Series
- Cobalt 330 RGB
-
- Keyboard accessories
-
Mousepads
-
Boron Series
- Boron 500 XXL RGB
-
Carbon Series
- Carbon 700 XL Cordura®
- Carbon 700 MAXI Cordura®
- Carbon 500 XL LOGO
- Carbon 500 Ultra Wave
- Carbon 500 Ultra Blaze
- Carbon 500 S LOGO
- Carbon 500 Maxi WOWS Błyskawica
- Carbon 500 MAXI WOWS Armada
- Carbon 500 MAXI LOGO
- Carbon 500 MAXI LAVA G2
- Carbon 500 MAXI FLASH G2
- Carbon 500 M WOWS Błyskawica
- Carbon 500 M WOWS Armada
- Carbon 500 M STEEL G2
- Carbon 500 M LOGO
- Carbon 500 M FIRE G2
- Carbon 500 M FIRE
- Carbon 500 L RISE
- Carbon 500 L LOGO
- Carbon 400 XXL LOGO
- Carbon 400 M LOGO
-
Polon Series
- Polon 200 XL
- Polon 200 L
-
-
Headphones
-
Selen Series
- Selen 400
-
Radon Series
- Radon 800
- Radon 720
- Radon 610
- Radon 300
- Radon 210
-
Toron Series
- Toron EP02
- Toron EP01
- Toron 531
- Toron 301
-
Argon Series
- Argon 600
- Argon 400
- Argon 200
- Argon 120
- Argon 110
- Argon 100
-
Neon Series
- Neon 764
- Neon 613
- Neon 360
- Neon 350
- Neon 200
-
HEADPHONE ACCESSORIES
- Thulium 100
-
- Speakers
-
Microphones
-
Radium Series
- Radium 600 G2
- Radium 400 G2
- Radium 400
- Radium 350D
- Radium 300 XLR
- Radium 200
- Radium 100
-
MICROPHONE ARMS
- Thulium 700
- Thulium 500
- Thulium 350D
-
-
Controllers
-
Seaborg Series
- Seaborg 400
- Seaborg 350
-
Mangan Series
- Mangan PV65
- Mangan PV58
- Mangan P65
- Mangan P58
- Mangan 400 WIRELESS
- Mangan 300 WIRED
- Mangan 200
-
-
PC Cases
-
Diaxid Series
- Diaxid 605F
- Diaxid 605 ARGB
-
Irid Series
- Irid 505F
- Irid 505 V2 ARGB
- Irid 505 V2
- Irid 503 V2
- Irid 503 ARGB V2
- Irid 503 ARGB LITE White
-
Accessories
- S.HUB FOR GENESIS IRID ARGB
-
- Gaming desk
-
Gaming Chairs
-
Astat Series
- Astat 700 G2
- Astat 700 G1
- Astat 200 G2
-
Trit Series
- Trit 660 RGB
- Trit 600 RGB
- Trit 500 RGB
-
Nitro Series
- Nitro 950
- Nitro 890 G2
- Nitro 800
- Nitro 770
- Nitro 720
- Nitro 710
- Nitro 660
- Nitro 650
- Nitro 560
- Nitro 550 G2
- Nitro 550
- Nitro 440 G2
- Nitro 330
-
Floor mats
- Tellur 500 MoC
- Tellur 400 SQUARE HUD
- Tellur 400 ROUND LAVA
- Tellur 400 OCTAGON LOGO
- Tellur 300 GEAR
-
- Backpacks
-
Accessories
-
ADAPTERS FOR CONSOLE
- Tin 200
-
COOLING PADS
- Oxid 850
- Oxid 550
- Oxid 450
- Oxid 260
-
MOUSE BUNGEE
- Vanad 500
- Vanad 300
- Vanad 200
-
PC FANS
- Oxal 120 ARGB 3-pack
- Oxal 120 ARGB
- Oxal 120 3-pak
- Oxal 120
-
THERMAL GREASE
- Silicon 900 8g
- Silicon 900
- Silicon 851
- Silicon 850
- Silicon 801
- Silicon 701
-
Others
- VR Cable USB-C/USB-A M/M 5M
- VR Cable USB-C/USB-A M/M 3M
- VR Cable USB-C M/M 5M
- VR Cable USB-C M/M 3M
- Tin 300
- IPA 100
- HDMI 8K CABLE COMPATIBLE WITH XSX
- HDMI 8K CABLE COMPATIBLE WITH PS5
- GAMEPAD CHARGER GENESIS TIN 305 FOR PS5 SLIM CONSOLE
-
-
Gadgets
-
DRESSES
- T-shirt Holo
- Sweatshirt Holo
- Hoodie Holo
-
LOOT BAGS
- Bag G2
-
OTHERS
- Silicone wristband
- GENESIS Key Lanyard
- Ceres mug
-
-
Outlet
-
Mice
- #GENESISGAMING
- SUPPORT
- Contact
- Shop
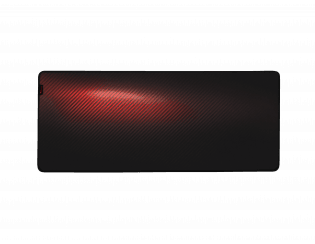
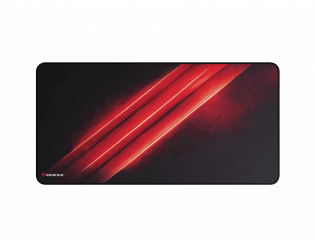
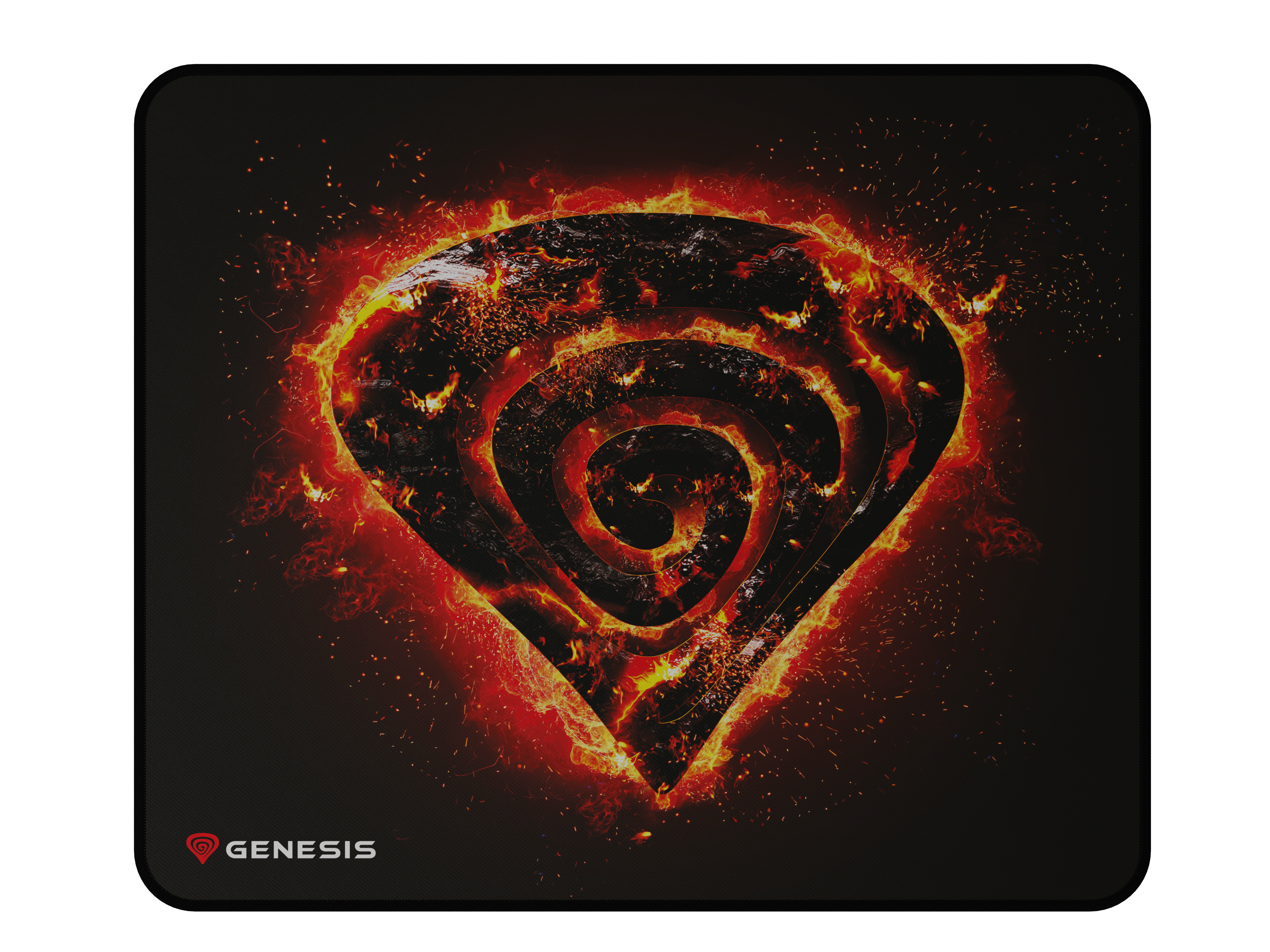
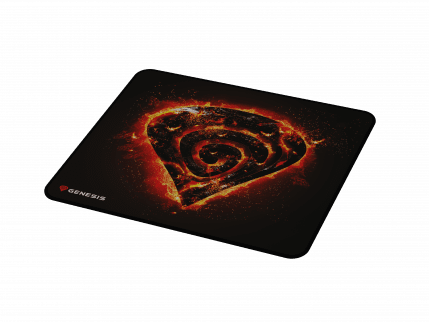
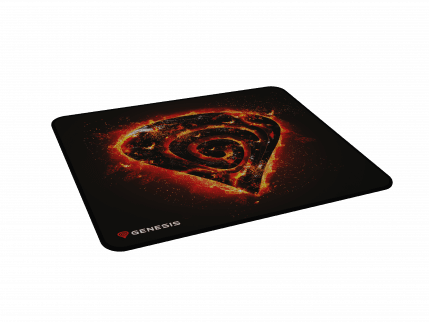
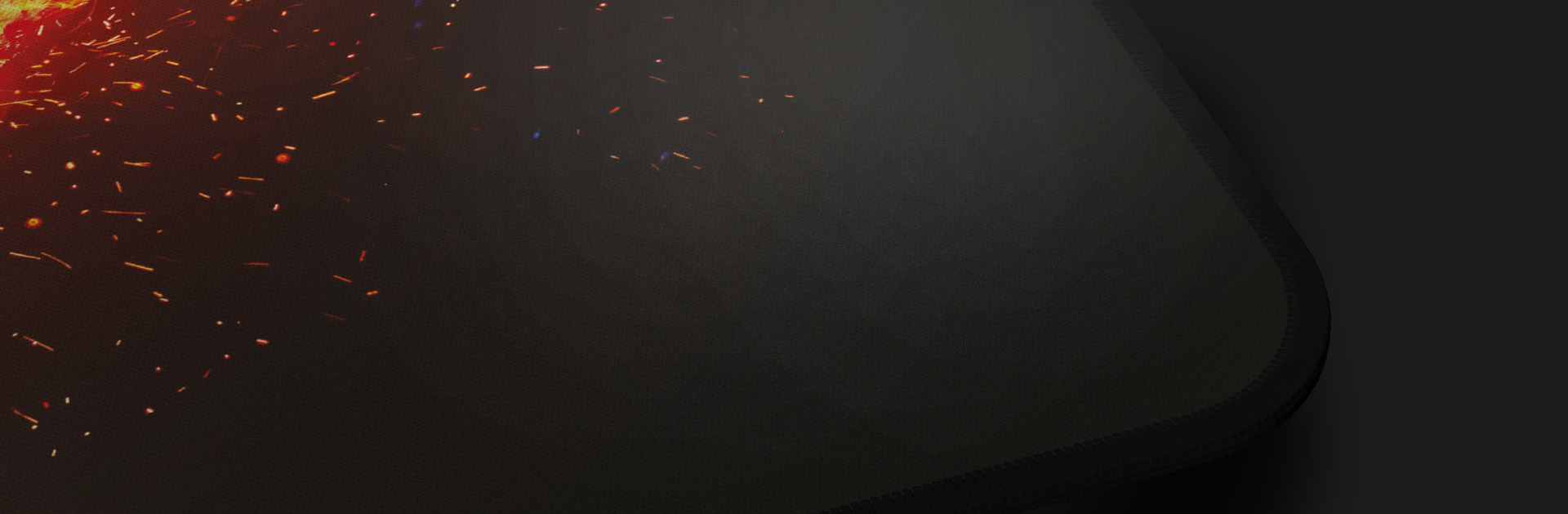
Genesis Carbon 500 M Fire is a gaming pad that, thanks to its properties and “speed surface” will give smooth glide and precision. Compact dimensions and classic design will make it an easy fit it on your workstation. Bet on proven solutions and choose Genesis Carbon 500 M Fire.


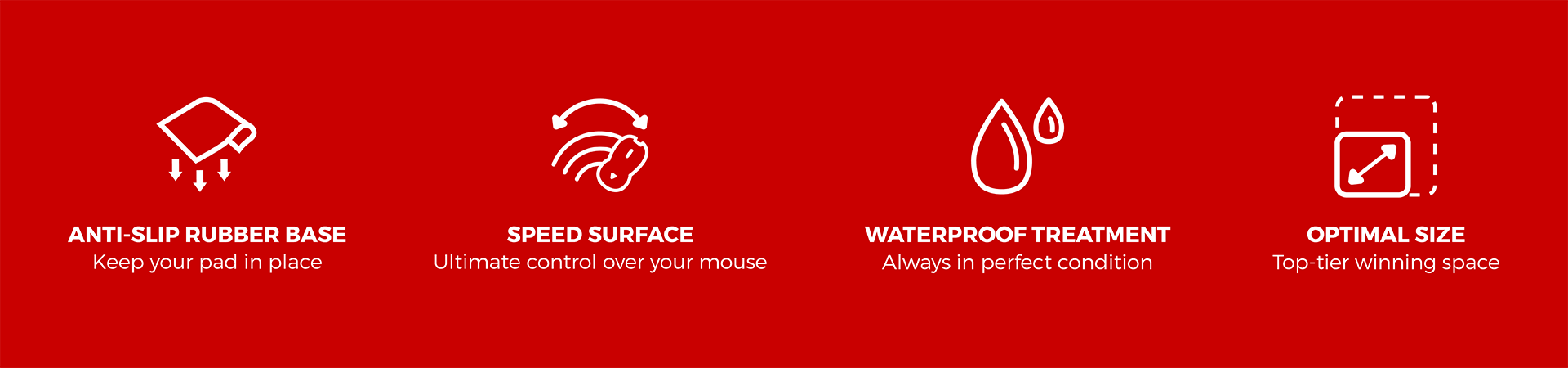
SPEED SURFACE
The top layer of the Genesis Carbon 500 M Fire mouse pad is made of fabric that allows highly precise tracking of mouse movements and reduces mouse friction against the surface. The Genesis Carbon 500 M Fire pad works seamlessly with both laser and optical mice.

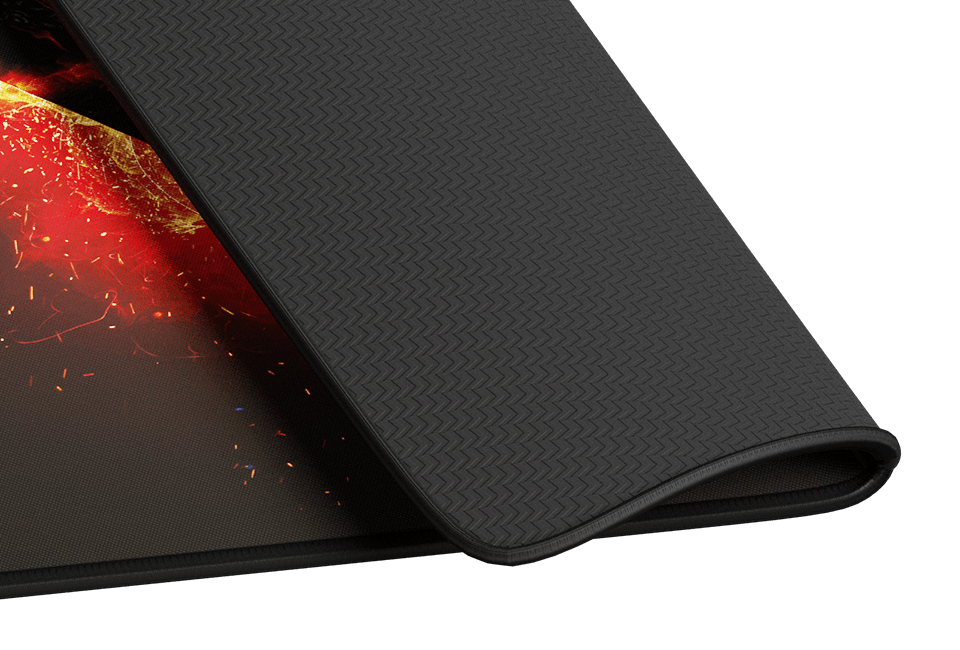
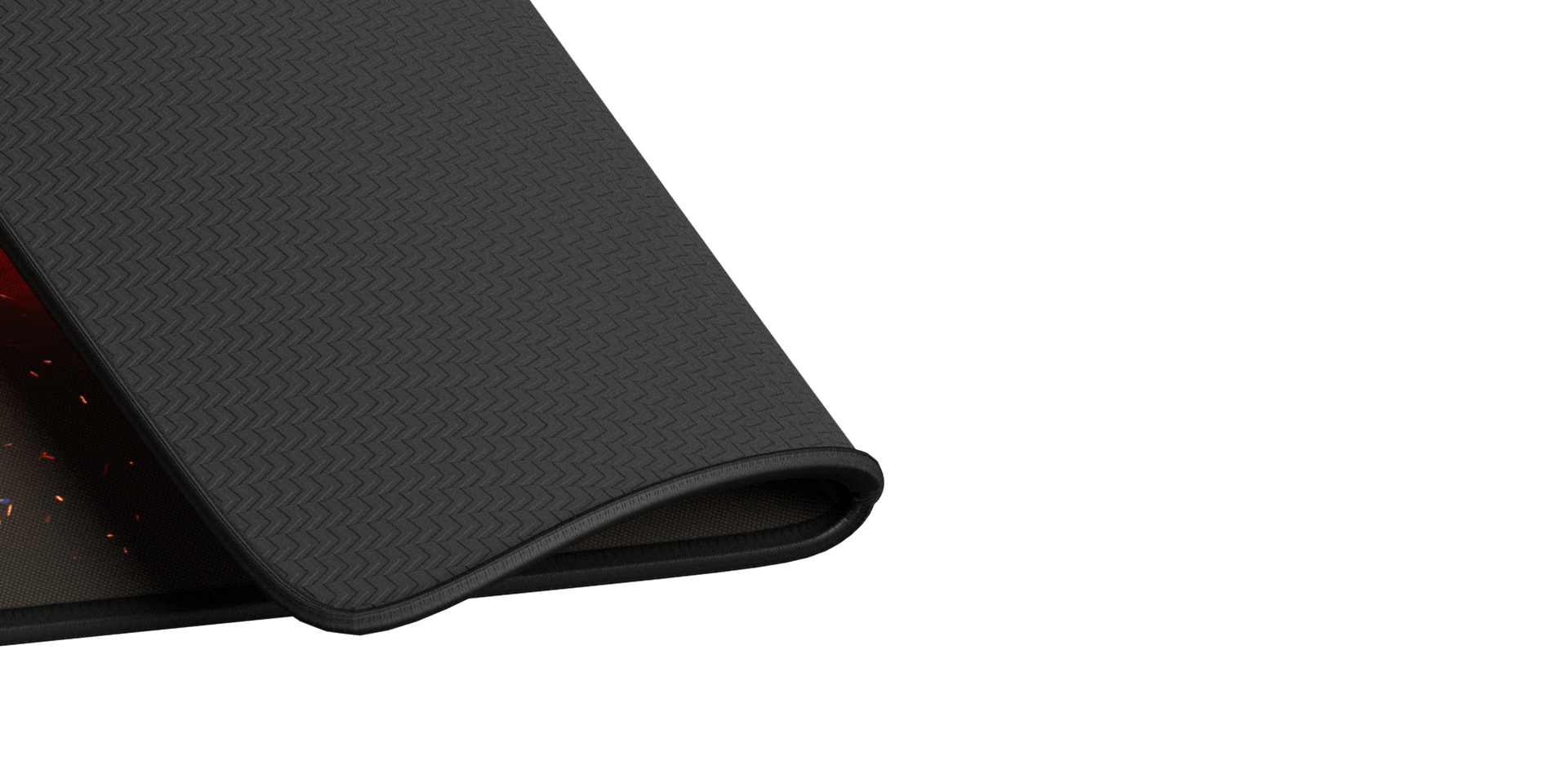
LOW, COMFORTABLE PROFILE
Genesis Carbon 500 M Fire is a gaming pad with dimensions of 300 x 250 x 2.5 mm. Thanks to this, you can easily fit it on your desk. The low profile increases usability and gives a sense of greater comfort.


Quality hem of the edges of the Genesis Carbon 500 M Fire gaming pad protects it from fraying. What's more, the non-slip layer on the underside protects against uncontrolled movement and ensures that the pad will remain in place regardless of the surface on which it is located.


Want to beautify your workstation? High-quality graphics will allow you to fit the mousepad into any stand. You can be sure that no one will pass by the Genesis Carbon 500 M Fire indifferently.