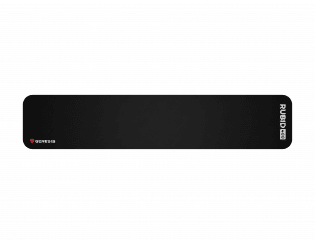
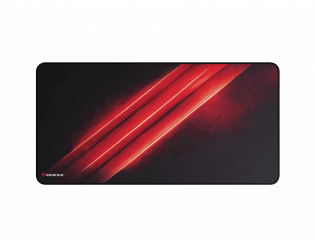
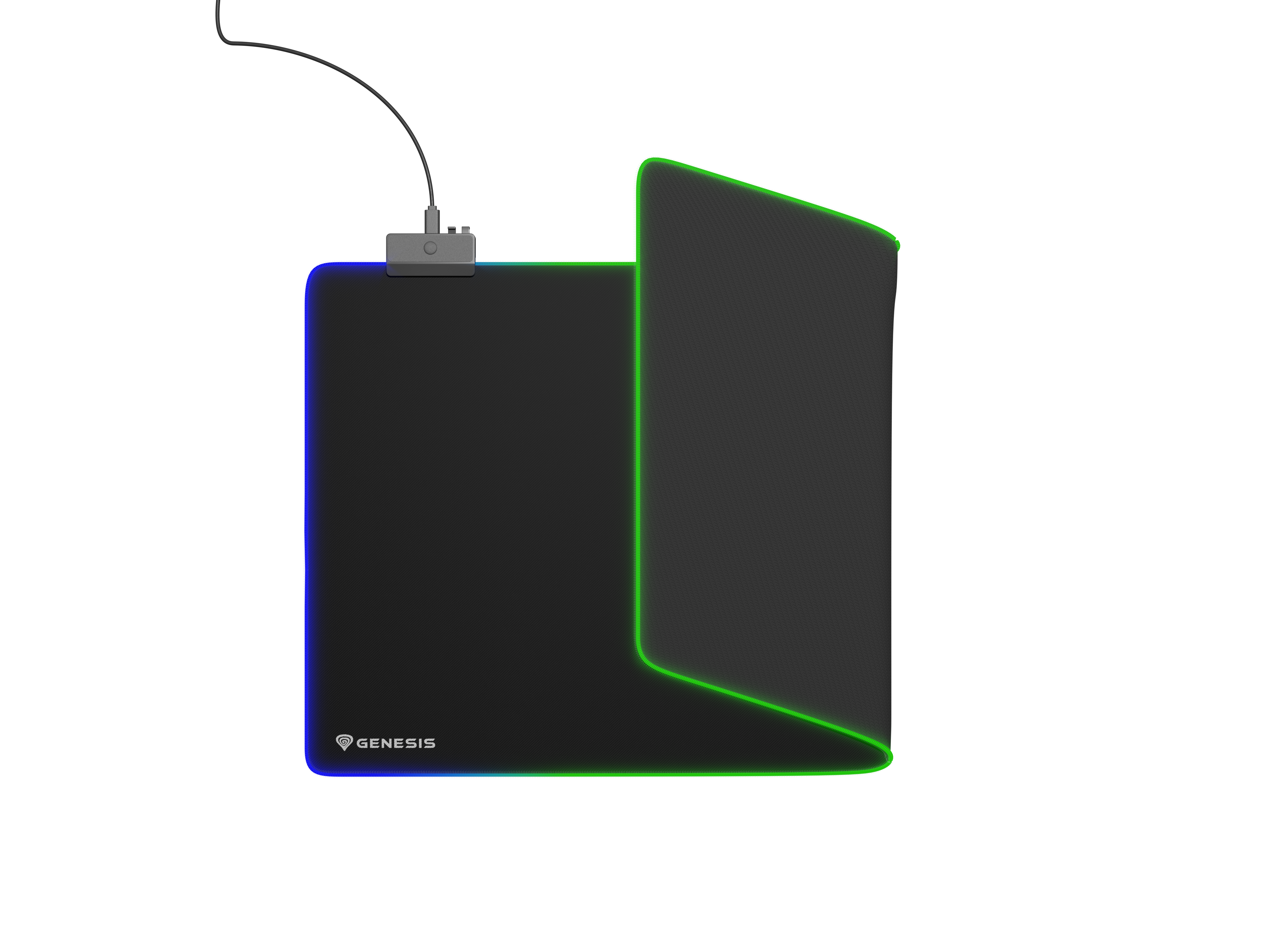
Boron 500 XXL RGB
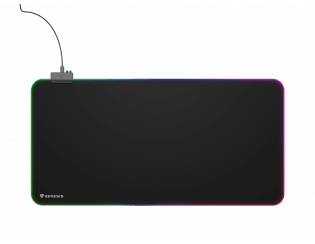
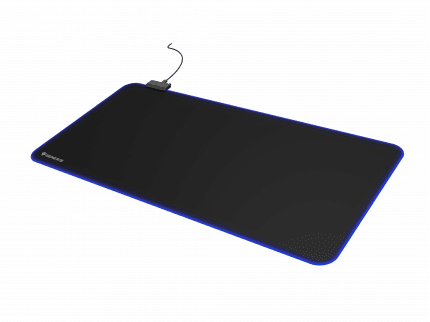
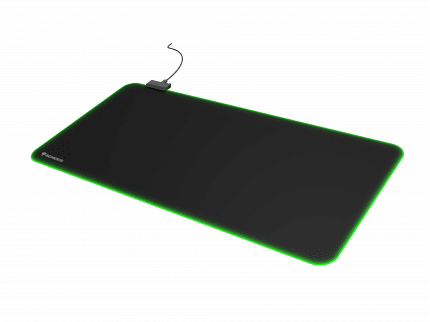
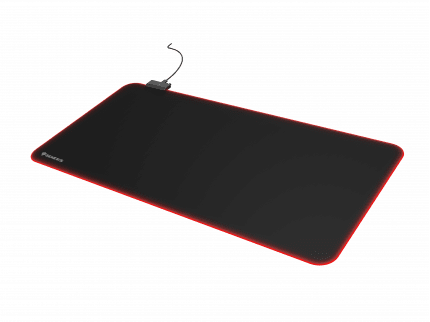
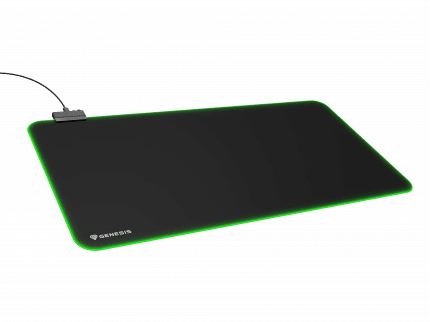
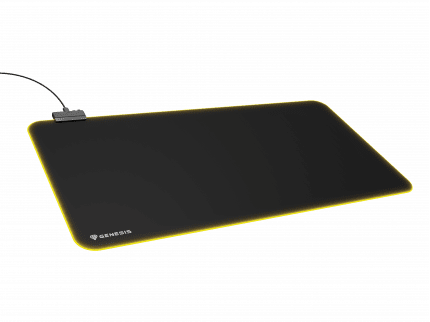
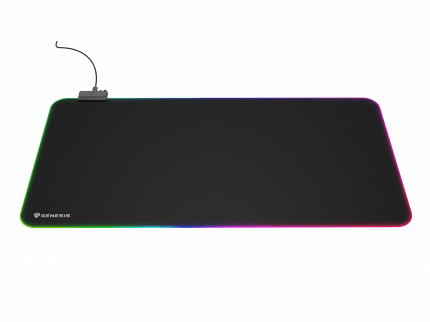
Want to improve your performance in fast-paced games? Genesis Boron 500 XXL RGB can help you do just that. Meet a mousepad with a "speed" surface that guarantees full freedom of movement. And that's not all. Incorporate it into your workstation with edge RGB backlighting with 12 modes and enjoy top-level gameplay.
We know that in fast-paced FPS games you expect lightning-fast response, because it's what makes you able to dominate your opponent. When creating the Genesis Boron 500 XXL, we knew that every millisecond matters, so we equipped it with a "speed" surface. The durable weave of the material will give your mouse an even faster glide and an advantage over your opponent. You also don't have to worry about uncontrolled sliding of the mousepad. Full stability regardless of the type of tabletop will be taken care of by the non-slip rubber placed on the bottom.
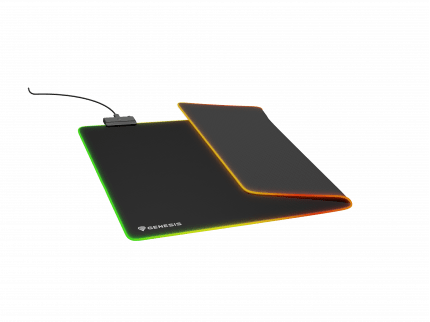
One pad, all the accessories. Thanks to the dimensions of the Genesis Boron 500 XXL RGB (800 x 400 x 4 mm), you can easily fit both your headphones, keyboard and mouse on its surface. The large space will especially appeal to you if you use low sensitivity settings. In that case, plenty of space for a mouse = better control.
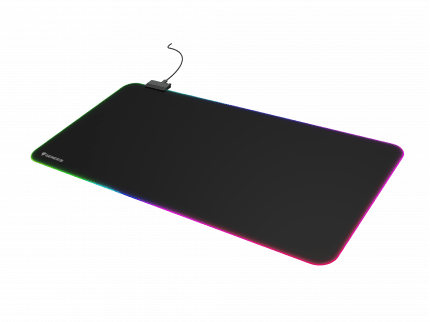
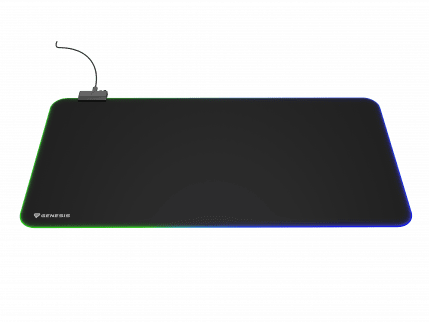
The black, smooth surface devoid of additional graphics will be particularly suitable for the tabletop of gamers who appreciate minimalism. To blend in, the Genesis Boron 500 XXL RGB will help you with RGB backlighting, which we placed on its edges. Choose from 12 backlighting modes, all without installing any control application. You also don't have to worry about the length of the cable. Its length will allow you to freely connect the mouse pad to your computer.
|
User manuals
|
|
|
Instrukcja
|
Download |